Tipps für ein positives Webdesign in Zeiten von Corona
Die Corona-Krise ist für uns alle eine Herausforderung und spielt nicht nur im realen Leben eine große Rolle. Auch auf die Internetnutzung hat sie einen starken Einfluss. Wir sind dadurch öfter auf Social-Media unterwegs oder shoppen online. Unsere Designer Tessa Birk und Marcel Albig zeigen Ihnen, was gerade in Zeiten von Corona ein positives Webdesign ausmacht und welche Vorteile das für Sie hat.
Die steigende Internetnutzung

Durch die neue Situation verbringen wir gezwungenermaßen viel mehr Zeit zuhause als bisher. Wir sind also automatisch öfter online. Wir arbeiten von Zuhause aus, wir teilen via Social-Media unsere Rezepte für Bananenbrot, wir shoppen, um unseren “neuen alten” Hobbys wie Fahrradfahren und Inline-Skaten nachzugehen.
Nutzen Sie den steigenden Traffic, um mehr Aufmerksamkeit zu erzeugen. Wichtig ist, dabei die aktuelle Thematik im Auge zu behalten, um den Nutzern ein gutes und positives Gefühl zu vermitteln. Denn die Menschen sind verunsichert und wissen nicht genau, wie sie sich zur Zeit verhalten sollen. Dürfen sie gerade etwas großzügiger mit ihrem Geld umgehen oder sollten sie lieber sparsam sein? Ein positives Webdesign kann den Nutzern Sicherheit geben.
Glücklichere User durch das richtige UX-Design
Nun stellt sich die Frage, wie man den Nutzer mit der aktuellen Thematik abholen kann, ohne ihn abzuschrecken?
Viele Unternehmen sind bereits proaktiv auf Ihre Nutzer zugegangen und informieren auf der eigenen Homepage mit Pop-up-Benachrichtigungen, Call-To-Actions oder durch FAQs. Viele davon nutzen aber auch die Social-Media-Kanäle, um mit den Nutzern zu interagieren und diese zu motivieren.
Hierbei spielt die User-Experience, kurz UX, eine entscheidende Rolle, denn die Aufmachung einer Webseite soll nicht nur das Unternehmen widerspiegeln, sondern auch die Nutzer ansprechen.
Was macht ein positives Webdesign (UX-Design) aus?
Für eine positive Wirkung müssen folgende Punkte beim Webdesign beachtet werden.
Funktioneller Aufbau für eine gute Usability
Die Elemente der Seite sind sinnvoll strukturiert und erleichtern dem User die Navigation. Der Blick eines Users beginnt meist von links oben und bewegt sich nach rechts unten. Dieses Konzept geht auf Jakob Nielson mit seiner berühmten “Eye-Tracking”-Studie und seinem “Schema-F” zurück.
→ Unser Tipp: Wichtige Elemente sollten Sie möglichst oben und im linken Bereich platzieren. Arbeiten Sie mit fesselnden und emotionalen Bildern, um die Aufmerksamkeit des Users zu erhalten. Machen Sie vorab ein Konzept und arbeiten Sie mit Scribbles und Mockups, um im Team zu besprechen, wie der Aufbau sein sollte. Setzen Sie bei der Umsetzung auf responsives Webdesign. Dies ist zum einen ein relevanter Ranking-Faktor und erleichtert zum anderen die Nutzung auf mobilen Endgeräten.
Mehrwert für die Nutzer schaffen
Bei der Gestaltung steht der User im Mittelpunkt! Durch A/B- Testings können Sie herausfinden, wie die Seite bei den Usern wirkt und durch diese Erkenntnisse Veränderungen vornehmen. Außerdem sollte ein Mehrwert geschaffen werden: knackige Produktinformationen, USPs, Informationen zu Lieferung und Bezahlung etc. Auch durch eine Newsletter-Anmeldung oder ein interaktives Spiel wird der User in den Mittelpunkt gerückt. Zusammenfassend: Gestalten Sie ein Webdesign, das die Bedürfnisse und Erwartungen der Nutzer erfüllt.
→ Unser Tipp: Eine Zielgruppendefinition hilft bei der Gestaltung und Platzierung der richtigen Elemente sowie der idealen User-Ansprache. Prüfen Sie regelmäßig Ihre Zielgruppe und führen Sie A/B-Testings durch. So werden Veränderungen schnell sichtbar und Sie können die neuen Erkenntnisse sofort umsetzen.
Glaubwürdigkeit
Positionieren Sie Ihr Produkt prominent auf der Seite – ganz ohne, dass der User lange danach suchen muss. Das Produkt sollte klar und korrekt beschrieben werden. Auch der Preis sollte einfach sichtbar sein. Durch diese Faktoren wirkt Ihr Unternehmen vertrauenswürdiger und seriöser.
→ Unser Tipp: Erstellen Sie eine informative Produkt- und Preisübersicht, die das Produkt detailliert beschreibt. Platzieren Sie bekannte Designelemente, die der User bereits kennt, um Vertrauen zu wecken. Aber auch neue Grafikelemente können umgesetzt werden, um so die Neugierde zu steigern.
Einheitliches Gesamtbild
Ein stimmiges Erscheinungsbild unterstützt die Benutzerfreundlichkeit deutlich. Neben wiederkehrenden Hintergründen und Layouts sollten auch Farben und Schriftarten entsprechend des CIs verwendet werden. Eine einheitliche Navigation trägt außerdem dazu bei, dass sich der User auf der Webseite einfach zurechtfindet.
→ Unser Tipp: Erstellen Sie ein Briefing-Dokument für Ihr Webdesign und definieren Sie darin die unterschiedlichen Seitentypen und deren Layouts sowie Fonts, Farben, Icons und Bildgestaltung. So wird beim Webdesign ganz automatisch auf ein harmonisches Gesamtbild geachtet und der User fühlt sich jederzeit abgeholt.
Kommunikation durch Bildsprache

Eine klare Bildsprache ist ein entscheidendes Mittel, um Informationen wie USPs oder Produkteigenschaften zu vermitteln. Wird der Content über verschiedene Kanäle gestreut, dient die Bildsprache als Wiedererkennungswert und User auf Social-Media wissen sofort, dass es sich um Ihre Marke handelt.
→ Unser Tipp: Lockern Sie Ihre Webseiten durch grafische Elemente wie Icons, Bilder, Infografiken und Co. auf, um wichtige Infos zu vermitteln. Beachten Sie dabei, dass die gewählten Elemente Ihrem CI entsprechen und Ihre Zielgruppe abholen. Zusätzlich können Sie mit Ihren Usern über Social-Media-Kanäle in Aktion treten.
Einfache Navigation
Eine einfache und verständliche Navigation hilft den Usern dabei, sich schnell auf der Website zurechtzufinden und schnell ans Ziel zu gelangen. Eine optimierte Navigation wirkt sich zudem positiv auf das Ranking aus.
→ Unser Tipp: Ihre Hauptnavigation sollte einfach strukturiert sein. Eine Suchfunktion neben den Navigationspunkten hilft den Usern, nach Begriffen zu suchen. Mithilfe von “Breadcrumbs” wissen Ihre Kunden, wo sie sich befinden. Integrieren Sie auch in Ihren Texten interne Verlinkungen zu weiteren Seiten und relevanten Themen.
Farbwelt
Der gezielte Einsatz von Farben für bestimmte Elemente wie Menü, Überschriften, Hintergründe und Grafiken ist sehr wichtig. Definieren Sie ein Farbleitsystem. So können die User sofort anhand der Farbe erkennen, in welcher Rubrik sie sich befinden.
→ Unser Tipp: Orientieren Sie sich an Ihrem CI und verwenden Sie nicht zu viele Farben. Farbkontraste schaffen Abwechslung und unterstützen den Lesefluss. Auf der Seite Palettable können Sie prüfen, welche weiteren Farben zu Ihrem CI passen könnten.
Typografie

Bei der Auswahl der Schriftart sollten Sie sich an Ihrem CI orientieren und überprüfen, ob diese Schriftart auch für das Web geeignet ist. Schräge Linien werden stufig und pixelig dargestellt. Feinheiten und Details einer Schrift können verschwinden. Die Schriftgröße und der Zeilenabstand sollten optimal gewählt werden, damit die Augenbelastung nicht zu groß wird. Verschiedene Schriftstile wie Bold, Regular oder Light können dazu beitragen, Texte zu untergliedern und bestimmte Wörter hervorzuheben.
→ Unser Tipp: Wählen Sie eine passende Schriftart für das Web, idealerweise eine Google-Font, da diese von allen Browsern unterstützt wird. Definieren Sie die Schriftgrößen für die Überschriften (H1, H2,…) und Fließtexte. Wenn Sie mehr als eine Schriftart verwenden wollen, sollten sich die Schrifttypen gut unterscheiden! Auf mehr als zwei Schriftarten sollten Sie allerdings verzichten.
Bewährte Methoden
Über viele Jahre hinweg haben sich verschiedene Designelemente und -methoden bei den Webseiten-Besuchern etabliert, z. B. die Logo-Platzierung im linken oberen Eck. Um das bestmögliche Nutzererlebnis zu schaffen, sollten Sie bekannte Designmethoden verwenden.
→ Unser Tipp: Ihre Hauptnavigation sollte sich im oberen Bereich der Webseite befinden. Auch das Logo sollte in diesem Bereich – links oder mittig – zu finden sein, damit die User zurück auf die Startseite finden. Buttons und Textlinks sollten einen Hovereffekt besitzen, damit deutlich wird, dass es sich um einen Link handelt.
Praxisbeispiele für ein positives und erfolgreiches Webdesign
Im Folgenden finden Sie einige praktische Beispiele, wie die genannten Tipps bei unterschiedlichen Unternehmen bereits gut umgesetzt werden.
Dropbox: klare Struktur
 Screenshot der Starseite von www.dropbox.com
Screenshot der Starseite von www.dropbox.com
In Zeiten von Home-Office hat der einfache Austausch von Daten an Relevanz gewonnen. Die Webseite von Dropbox ist übersichtlich aufgebaut. Es wird auf ein Zusammenspiel von Farben, Bildern, Illustrationen sowie Typografie gesetzt. Der User wird direkt angesprochen: “Auf das Wesentliche konzentrieren.” Das Formular im Header-Bereich bietet die Möglichkeit, sich sofort anzumelden bzw. zu registrieren. Ein langes Suchen des Anmelde-Buttons wird damit vermieden.
McFit: viele Emotionen
 Screenshots der Startseite von www.mcfit.com
Screenshots der Startseite von www.mcfit.com
Der große Header und die knalligen Farben richten sich aktiv und präsent an den Kunden. Durch das Einsetzen eines Livestreams haben die User weiterhin die Möglichkeit, ihr Training zu verfolgen. Dieses gemeinsame Auftreten motiviert natürlich auch.
Mit der neuen Section “WE MISS YOU” soll die Emotionalität geweckt werden, indem Kurzvideos der einzelnen Studios gezeigt werden. Somit wird nochmals die Kundenbindung gestärkt und der Bezug zur aktuellen Corona-Krise geschaffen.
Yello Strom: gezielter Fokus
 Screenshot der Corona-Infoseite von www.yello.de
Screenshot der Corona-Infoseite von www.yello.de
Yello Strom zeigt, wie man das Thema Corona ins richtige Licht rücken kann. Hier werden die Kunden direkt im Header durch einen CTA mit den Hashtags #stayhome #stayhappy zu einer separaten “Corona-Info-Seite” geleitet. Auf dieser Seite bekommen die Nutzer alle wichtigen Informationen und werden durch die verwendeten Hashtags zum Mitmachen in den sozialen Kanälen wie Instagram und YouTube motiviert.
IKEA: schlicht und einfach
 Screenshot der Startseite von www.ikea.de
Screenshot der Startseite von www.ikea.de
IKEA zeigt seinen Kunden ebenfalls, dass auch jetzt auf das Möbelhaus verlass ist. Der Lieferservice besteht weiterhin und eine Online-Beratung via Video-Chat wird angeboten. Ebenso wird hier direkt auf die FAQs verwiesen, wo sich Kunden gleich die gewünschten Informationen holen können, die sie aktuell benötigen. IKEA setzt hier und auf den restlichen Unterseiten auf viel Weißraum. Dadurch wirken Bilder und Texte automatisch als Eyecatcher.
Little Lunch: Kommunikation durch Bildsprache
 Screenshot der Startseite von www.littlelunch.de
Screenshot der Startseite von www.littlelunch.de
Little Lunch spricht seine Kunden direkt im Header mit dem Slogan: “Suppe für Alle, statt Alles für Einen” an. Diese Aussage wird auch durch die Bildsprache hervorgehoben. Hier wird an die Vernunft der Kunden appelliert und zu einem sozialen Kaufverhalten motiviert – vor allem in der aktuellen Zeit der Hamsterkäufe ein relevantes Thema. So werden die Kunden verstärkt emotional an das Unternehmen gebunden.
Gardinen Vetter: Pop-up-Benachrichtiung

 Screenshots der Pop-up-Benachrichtigung und der Startseite von www.gardinen-vetter.de
Screenshots der Pop-up-Benachrichtigung und der Startseite von www.gardinen-vetter.de
Gardinen Vetter gibt mit einer gereimten Pop-up-Benachrichtigung Informationen zur aktuellen Lage und setzt hierbei auf den Einsatz von Typographie statt auf die Bildsprache. Zudem glänzt die Homepage durch einen angenehmen Aufbau von großflächigen Headerbildern, Produktbildern in Kachelform und dezentem Einsatz von Texten.
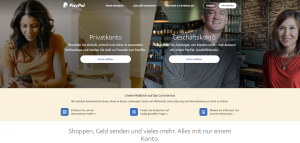
PayPal: aufgeräumtes Layout
 Screenshot der Startseite von www.paypal.de
Screenshot der Startseite von www.paypal.de
Paypal hat direkt unter dem Header einen Störer integriert, um Auskunft über die aktuelle Lage und den Umgang mit der Corona-Krise bei PayPal zu geben. Das dreispaltige Raster bleibt auch hier erhalten und der Text wird durch Icons aufgelockert. Sie zeigen, dass bereits kleine Elemente reichen, um den Content einer Seite zu präsentieren.
Unser Fazit
Die aktuelle Situation ist eine Herausforderung, bietet allerdings auch viele neue Chancen für die Digital-Marketing-Branche und das Webdesign. Prüfen Sie Ihre Website und wie diese gestalterisch optimiert werden kann, um eine positive Wirkung zu erzeugen. Denn das regelmäßige Testing und die regelmäßige Anpassung entsprechend der Kundenwünsche ist das A und O für eine starke Online-Präsenz und eine erfolgreiche Kundenbindung.
Gerne prüfen wir Ihre Online-Präsenz und beraten Sie hinsichtlich möglicher Optimierungen. Wir unterstützen Sie mit einem maßgeschneiderten Angebot, damit Sie in der aktuellen Situation stark auftreten und noch stärker in die Zeit danach starten!
Profitieren Sie auch von unserem vielfältigen Design-Angebot und kontaktieren Sie uns für eine kostenlose Erstberatung.
Am besten wenden Sie sich gleich an uns
Tessa Birk / Digital Media Designer
+49 (0) 8 21 / 45 52 89 – 14
t.birk@xpose360.de
Weitere wichtige Informationen zu den Themen Digital-Marketing in Zeiten von Corona finden Sie auf unserem Blog.
- Leitfaden für effiziente, digitale Krisenkommunikation
- Aktuelle Entwicklungen in der Außendarstellung
- Neues Google Markup für COVID-19 Ankündigungen
- PPC-Marketing & Corona – Entwicklungen und Tipps
- Affiliate Marketing und COVID-19

Tessa Birk ist seit April 2015 bei der xpose360 GmbH tätig. Hier absolvierte sie erfolgreich ihre Ausbildung zur Mediengestalterin für Digitalmedien und ist seit dem als UX/UI Content Designerin fester Bestandteil der Digital-Marketing-Agentur. Mit ihrer Expertise konzipiert sie für Kunden umfangreiche User Experience Strategien.