Hat Adobe mit XD die neue Nummer 1 der Screendesign-Tools geschaffen?
Es hat seine Zeit gebraucht, doch Adobe hat mit seinem Tool „Adobe Experience Design“ kurz „Adobe XD“ auf die starke Konkurrenz von Sketch geantwortet. Seit letztem Jahr steht allen Creative-Cloud-Nutzern das neue Tool zum kostenlosen Download zur Verfügung und erntet seitdem großes Lob. Doch ist Adobe XD das bessere Screendesign-Tool? Diese Frage haben wir uns auch gestellt.

Jahrelange Nummer 1 der Screendesign-Tools – Sketch
Doch werfen wir einmal kurz einen Blick in die Vergangenheit.
Jahrelang war Adobe mit Photoshop das Tool für Screendesigns. Vor etwa zehn Jahren kam das Tool Sketch von der niederländischen Firma Bohemian Coding auf den Markt und revolutionierte den Workflow der digitalen Designer über Nacht.
Mit seinem klaren und übersichtlichen Aufbau war mit Sketch ein Tool geschaffen, das viele nützliche Elemente in einem enthält und auf das so mancher Screendesigner sehnsüchtig wartete.
Die nützlichsten Elemente von Sketch:
- Funktioniert vektorbasiert
- Mehrere Zeichenflächen (Artboards) möglich
- Unkomplizierte Assets-Änderungen möglich
- Verknüpfungen mit anderen Apps
- Aufgeräumte Benutzeroberfläche
Es gibt aber auch ein paar Punkte, die noch Luft nach oben haben:
- Kaum Shortcuts
- Nur für OSX verfügbar
- Keine Möglichkeit, Bildelemente zu bearbeiten
Gerade für Creative-Cloud-Fans, die ihre Screendesigns in Photoshop erstellt haben, war es eine Umstellung, davon Abstand zu nehmen und sich in ein so noch nie dagewesenes Tool einzuarbeiten.
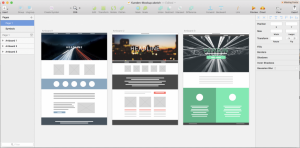
 Benutzeroberfläche von Sketch mit mehreren Beispiel-Designs.
Benutzeroberfläche von Sketch mit mehreren Beispiel-Designs.
Ganze sieben Jahre war Sketch die Nummer 1 auf dem Markt der Screendesign-Tools. Es war also nur eine Frage der Zeit, wann der Marktführer Adobe nachziehen muss, um sich seinen bis dahin nie angefochtenen Ruf zurückzuholen.
Die Antwort von Adobe auf Sketch – Adobe XD
Adobe hat sich zwar viel Zeit mit seiner Antwort gelassen, aber: Gut Ding will Weile haben.
Die letzten Jahre wurden von Adobe dafür genutzt, mit Adobe XD eine konkurrenzfähige Antwort auf Sketch zu schaffen. Dabei scheint es fast so als hätte sich Adobe von anderen Screendesign-Tools sehr inspirieren lassen.
Genau das hat Adobe sich zum Vorteil gemacht, um Ihr Tool zu optimieren.

Was macht Adobe XD aus?
Aber wie genau sieht nun Adobe XD aus und was macht es zu so einer Erscheinung?
Gerade als treuer Creative-Cloud-Nutzer ist die Freude groß, wenn die genutzten Programme zusammenhängend aufgebaut sind und alles miteinander spielerisch verbunden ist. Man ist an den Aufbau der Tools gewöhnt und hat einen Hauptansprechpartner, falls etwas nicht funktioniert. Dennoch wirkt die Oberfläche von Adobe XD anders als die von Photoshop, InDesign oder Illustrator. Sie ist hell und auf die wesentlichen Elemente reduziert, ähnlich wie bei Sketch.
 Benutzeroberfläche von AdobeXD mit Beispiel-Design.
Benutzeroberfläche von AdobeXD mit Beispiel-Design.
Adobe XD bietet viele verschiedene Vorteile:
- Übersichtlichkeit: Im Vergleich zu Photoshop hat man bei XD alle Zeichenflächen auf einen Blick, ganz ohne „Ebenen-Wirrwarr“ wie bei Photoshop.
- Schnelligkeit: Ob eine oder viele Zeichenflächen – das Programm funktioniert immer ruckelfrei.
- Open-Minded: Das Programm wird durch das Feedback der Community regelmäßig optimiert. Hier könnt ihr euch über neue Features informieren: https://adobexd.uservoice.com/
- Dateigröße: Ob 10, 20 oder mehr Zeichenflächen – die Datei ist wesentlich kleiner als früher bei Photoshop.
- Vektorbasiert: Wie auch schon Sketch ist Adobe XD vektorbasiert und macht das Einbinden und Exportieren von Icons spielerisch leicht.
- Klarer Aufbau: Adobe XD beschränkt sich auf die wichtigsten Elemente und wirkt somit sehr aufgeräumt.
- Leichte Erstellung von Prototypen: Durch das einfache Erstellen von Click-Dummys ist es möglich, dem Kunden Designs anschaulich zu präsentieren und sie durch das Design zu führen.
- Zusammenarbeit mit Entwicklern: Bei Adobe XD ist es möglich, das Design mit einem bereitgestellten Link mit Dritten zu teilen. Der zuständige Entwickler kann sich somit alle benötigten CSS-Informationen daraus entnehmen.
- Kostenloser Download: Im Gegensatz zu Sketch kann Adobe XD kostenlos heruntergeladen werden. Hier ist aber die Premium-Version nur für Creative-Cloud-Nutzer kostenlos erhältlich.
- Für iOS und Windows erhältlich: Hier ist Adobe XD User-freundlicher, da es sowohl auf iOS-Systemen und Windows-Rechnern läuft.
Nachteile von Adobe XD:
- Noch nicht weit verbreitet: Im Vergleich zu Sketch ist Adobe XD noch nicht sehr verbreitet. Dies ist wohl der Tatsache geschuldet, dass es erst seit einem Jahr auf dem Markt ist und sich viele an Sketch gewöhnt haben und nicht direkt umsteigen möchten.
- Funktioniert nicht auf alten Rechnern: Ursprünglich wurde XD nur für Apple-Geräte entwickelt. Inzwischen ist es auch auf Windows 10 erhältlich, ältere Windows-Betriebssystem werden leider nicht unterstützt. Ebenso muss die Hardware bestimmte Kriterien erfüllen, damit XD ohne Probleme funktioniert. Eine Übersicht der Kriterien für die Nutzung findet ihr hier: https://helpx.adobe.com/de/xd/system-requirements.html
Fazit:
Welches dieser beiden Tools nun schlussendlich das Bessere ist, lässt sich nicht beantworten. Es lässt sich aber sagen, dass Adobe zwar viel Zeit gebraucht hat, um ein vergleichbares Tool zu Sketch auf den Markt zu bringen, diese Zeit aber auch genutzt hat: Adobe XD ist ein Screendesign-Tool, mit dem es Spaß macht zu arbeiten und das leicht erhältlich ist.
Beide Tools haben ihre Vor- und Nachteile und sind sich in ihrer Struktur sehr ähnlich. Somit ist es eine Frage der persönlichen Empfindung, mit welchem man lieber arbeiten möchte. Doch wie man sich dabei auch entscheidet – mit beiden Varianten hat man ein ideales Tool für Screendesigns.
Wir sind also gespannt, was sich im Bereich der Screendesign-Tools noch so alles entwickeln wird.


Tessa Birk ist seit April 2015 bei der xpose360 GmbH tätig. Hier absolvierte sie erfolgreich ihre Ausbildung zur Mediengestalterin für Digitalmedien und ist seit dem als UX/UI Content Designerin fester Bestandteil der Digital-Marketing-Agentur. Mit ihrer Expertise konzipiert sie für Kunden umfangreiche User Experience Strategien.